대한민국에서 서비스 기획자의 업무 범위는 딱 떨어지지 않고 포괄적인 것 같다. 지금 바로 생각나는 업무만 나열해보면 시장조사, 벤치마킹, 사업계획서 작성, 요구사항정의서 작성, 정보구조도 작성, 매뉴얼 및 가이드 작성, QA문서 작성, 서비스 고도화, 커뮤니케이션 등등 수많은 업무가 있으며 이 외에도 회사의 사정에 따라 뭐든지 다 하는 스윙맨(feat 잡부)의 업무를 소화할 수도 있다. 이렇게 많은 업무 중 개인적으로 가장 즐겁게 할 수 있는 업무를 하나만 선택한다면 서비스 기획의 꽃이라고 말할 수 있는 화면 기획 or 화면 설계 업무를 선택할 것 같다.

화면 기획 or 설계시 회사 정책에 따라 업무 플로우의 차이가 있을 수는 있지만 대체로 2개의 업무 플로우 순으로 진행하는 것이 국룰이라고 생각한다.
- 스케치 → 와이어프레임 → 목업 → 프로토타입 → 스토리보드
- 스케치 → 와이어프레임 → 목업 → 스토리보드 → 프로토타입
(프로토타입 과정과 스토리보드 과정만 변경)
위에서 알 수 있듯 화면 기획 플로우는 크게 4단계로 구성되어 있으며 각 단계 정의해보면 아래와 같다.
- 와이어 프레임 : 기획 단계의 기초를 제작하는 단계로 페이지에 대한 개략적인 레이아웃이나 UI요소 등에 대한 뼈대를 설계하는 단계
- 목업 : 와이어프레임보다 좀 더 설계 화면과 유사하게 만든 정적인 형태의 모형
- 프로토타입 : 다양한 인터랙션이 결합되어 실제 서비스처럼 작동하는 모형
- 스토리보드(화면 설계서) : 디스크립션, 기능 명세서, 와이어프레임, 프로세스, 정책 등이 모두 포함된 설계 문서
※ 여기서 잠깐!
4단계로 분리하여 설명하였지만 서로 간에 교집합으로 겹치는 부분이 상당히 많으며 기획자에 따라 용어의 사용이 다를 수 있으니 참고사항으로만 부탁드릴게요^^
그러면 위의 4단계의 작업을 수행하기 위해서는 어떤 프로토타입 툴(작업 도구)을 사용하면 좋을까? 기존에는 컴퓨터를 보유하고 있으면 99% 이상 설치되어 있는 파워포인트 활용하여 주로 활용하지만 시대가 변하고 개발자, 디자이너와 손쉽게 소통할 수 있는 프로토타입 툴이 증가하다 보니 이제는 다양한 프로그램을 사용하게 되는 것 같다. 실제로 사람인, 잡코리아, 원티드 같은 구직사이트에서 서비스 기획자에 대한 우대사항을 확인해 보면 프로토타입툴 활용 여부를 묻는 회사를 쉽게 찾아볼 수 있다.



그래서 오늘은 서비스 기획자를 위한 프로토타입 툴 중에 현업에서 가장 많이 사용하는 네 가지 툴을 하나씩 살펴보려고 한다.
1. 파워포인트 & 파워 목업

파워포인트와 파워 목업은 악어와 악어새의 관계에 있는 프로그램이기에 한 번에 소개하려고 한다. 파워 목업의 경우 파워포인트 플러그인 형태로 설치되는 소프트웨어이다.(즉 파워포인트 없이는 사용할 수가 없다) 미리 제작해 놓은 레이아웃, 컴포넌트, 네비게이션 등 다양한 목업을 드래그해서 사용할 수 있으며 만약 사용하고자 하는 목업 도구가 없을 경우 여러 라이브러리를 통해 검색 후 다운로드하여 사용 할 수 있다.
- 사용 가능 운영체제
- 윈도우(window) - 이용 가격(월)
- 개인 : 59달러, 5명 이하 : 269달러, 10명 이하 : 479달러, 50명 이하 : 2,099달러
(단, 블로그를 운영 중이거나 저널리스트의 경우 파워 목업을 포스팅하거나 리뷰하는 조건으로 개인에 한하여 무료로 제공하고 있다. 하지만 기업에 속하게 될 경우 무료로 제공받았더라고 기업 인원수에 맞는 요금제를 지불해야 함) - 장점
- 초등학교 시절부터 숙련된 소프트웨어 숙련도와 손쉬운 설치
- 파워포인트를 사용할 수만 있다면 별도의 학습이 필요 없을 정도로 쉬운점
- 기존 파워포인트로 작업된 산출물에 이어서 작업 가능
- 외부 클라이언트와 업무 협업 시 파워포인트를 활용한 작업을 요구하는 경우가 많음(★) - 단점
- 파워포인트 기반으로 인해 제한된 작업 영역(정말 좁은 공간에 화면 UI, 경로, 디스크립션을 기입하다 보니 화면이 점점 복잡해지며 작은 옷에 살찐 몸을 우겨 넣는 느낌을 받게 된다)
- 파워포인트 내에서 구동되기에 인터랙션 기능의 제약이 있음
- 다양한 Shape를 제공하고 있지만 작업 시 실용성이 떨어지는 Shape가 많다.
- 파워포인트 클립보드 기능에 익숙하지 않을 경우 작업 속도가 오히려 떨어질 수 있다.
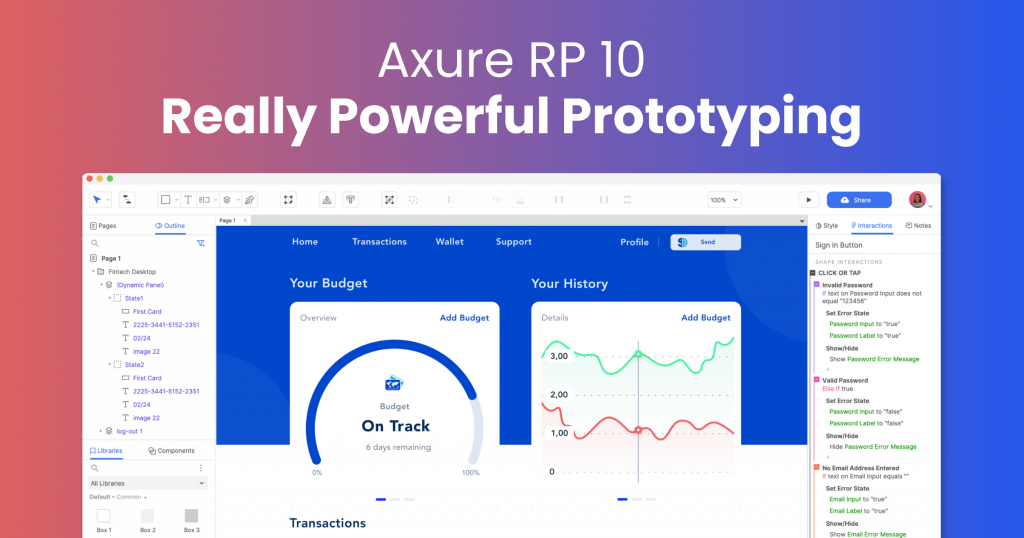
2. 액슈어(Axure)

액슈어는 기획자를 위한 프로토타이핑 툴로 스토리보드(화면 설계서) 제작에 필요한 와이어프레임, 목업, 플로우 차트, 디스크립션을 쉽게 작업할 수 있으며, 프로토타입을 위한 인터랙션도 손쉽게 구현할 수 있는 툴이다. 오늘 소개하는 4가지 프로토타이핑 툴 중 유일하게 사용해보지 못했지만 사용 중인 대다수의 동료 기획자분들께 호평을 받고 있기에 최근 도입을 고민 중인 툴이기도 하다.
- 사용 가능 운영체제
- 윈도우(window) & 맥(mac) - 이용 가격(내용이 조금 긴 만큼 꼼꼼히 확인해주세요!)
- 개인 : 매달 29달러, 팀 : 매달 49달러, 기업 : 별도 업체 문의
(단, 1년 정기 결제 시 25달러와 42달러의 할인된 금액으로 이용 가능)
- 비영리 단체 및 교육 기관 : 60% 할인된 금액으로 제공, 정부 기관 : 25% 할인된 금액으로 제공
- 학생의 경우 재학 증명서 제출 시 Axure RP 프로버전 1년 무료 제공
- 기존에 제공되었던 영구 라이선스는 더 이상 제공 되지 않음 - 장점
- 개인 라이센스 구매 시 회사에서 사용 가능(Adobe의 경우 개인 라이선스와 기업 라이선스가 분리되어 있지만 Axure의 경우 혼용이 가능합니다)
- 반응형 웹, 적응형 웹, 모바일 웹, 앱 등 빠르게 인터렉션이 구현된 프로토타이핑 제작이 가능
- 팀 공동으로 작업이 가능하며 공유 및 댓글 기능을 제공
- 제한되지 않는 공간에서의 페이지 경로, 화면 UI, 디스크립션을 표현할 수 있어 원활한 작업 진행이 가능하다(★)
- 초기 학습기간을 무사히(?) 거친다면 100%의 만족도로 화면 설계 진행 가능 - 단점
- 라이선스 비용이 다른 프로토타입 핑 툴에 비해 비싸다
- Axure의 기능을 100% 이용하기 위해서는 별도의 학습 시간이 필요하다(다행히 최근 Axure관련 무료 강의가 많아 이 부분은 해소할 수 있을 것 같다)
- 현업에서 아직 Axure 사용자가 많지 않다 보니 팀 구성원이 모두 사용하지 않는 이상 사용이 제한된다.
※ 여기서 잠깐!
장점 및 단점은 Axure를 사용 중인 동료 기획자분들의 의견을 담았습니다^^
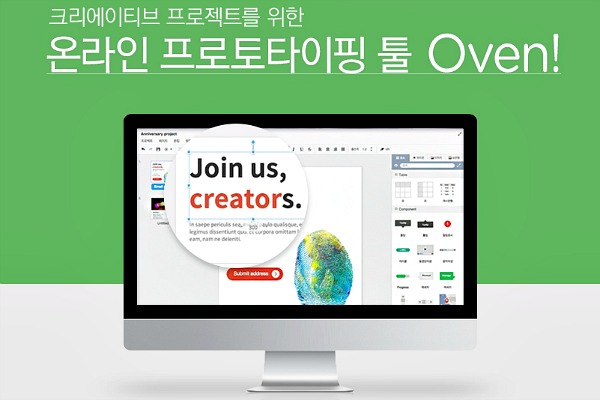
3. 오븐(Oven.io)

오븐은 카카오에서 만든 HTML 기반의 온라인 프로토타이핑 툴이다. 직관적인 인터페이스와 손쉬운 기능으로 인해 처음 사용하는 사용자도 손쉽게 화면을 기획할 수 있으며 제작된 화면을 QR코드 및 단축 URL을 통해 공유할 수 있다. 화면 디자인부터 프로토타이핑까지 전 과정을 소화할 수 있기에 화면 기획을 입문하는 분들에게 효과적이며, 최근 초등학교에서 선풍적인 인기를 끌고 있다.(초등학교에서의 선풍적인 인기는 조카들을 통해 알 수 있었습니다!)
- 사용 가능 운영체제
- 윈도우(window), 맥(mac) - 이용 가격
- 완전 무료 - 장점
- 카카오 오븐 홈페이지에서 회원가입을 할 경우 완전 무료로 사용 가능
- 다양한 컴포넌트와 아이콘을 제공하며 원하는 플랫폼에 맞춰 화면을 설계할 수 있음
- 이메일을 활용하여 손쉽게 공유 가능
- 별도의 사용 설명서를 읽지 않아도 직관적이며 사용이 쉽다(감각적으로 가능)
- 웹 베이스로 프로그램이 동작하므로 컴퓨터의 성능만 좋을 경우 깔끔하게 사용할 수 있다(★) - 단점
- 별도의 협업 기능을 제공하지 않으므로 복잡한 프로젝트에서는 사용하기 어렵다.
- 목업 위주의 작업에는 효과적이지만 그 이상의 작업의 경우 기능적으로 제한이 있음
- Axure나 adobe xd를 경험한 기획자라면 자신이 표현하고 싶은 기능에 한계가 있음
4. Adobe XD(어도비 XD)

Adobe XD는 우리나라에서 마이크로소프트 시리즈 다음으로 유명한 어도비사에서 만든 프로토타이핑 소프트웨어로 기획자와 디자이너를 위한 협업 도구이다. 어도비에서 제공하는 프로그램답게 다양한 포토샵, 일러스트레이터 등의 디자인 툴과 연계가 가능하며 인터페이스 역시 어도비의 디자인 툴과 비슷하기에 많은 디자이너와 기획자 분들에게 인기가 많다.
- 사용 가능 운영체제
- 윈도우(Window), 맥(Mac) - 이용 가격
- 11,000원
(2021년 6월까지 무료로 제공되던 XD 스타터 플랜은 종료... 하지만 기존에 사용하던 고객의 경우 공유 기능은 사용할 수 없지만 Adobe XD 나머지 기능은 이용할 수 있다) - 장점
- Axure, Sketch와 비교했을 때 상대적 가볍다(3개 모두 사용해본 동료의 의견입니다)
- 포토샵, 일러스터, 제플린 등과 손쉽게 연동할 수 있다.
- 와이어프레임, 목업 작업 시 기본적으로 제공하는 템플릿만 활용하여도 손쉽게 작업할 수 있다(★)
- 손쉽게 프로토타입을 제작 및 공유할 수 있으며 특히 링크 공유의 경우 Adobe XD 설치 없이 웹으로 공유가 가능
- 구글링을 통해 원하는 플랫폼의 템플릿을 손쉽게 다운로드할 수 있으며, 작업물에 대해 수정 역시 간편하다.
- Adobe 프로그램에 대한 이해도가 있을 경우 별다른 학습 없이 작업이 가능하다. - 단점
- 파워 목업 등의 프로토타이핑 툴과 비교해 보았을 때 가격이 비싸다
- 프로그램 자체는 가볍지만 생각보다 잔 버그가 많다.(ex. 폰트 타이핑 중 팅김 현상)
- 프로토타이핑 기능의 업데이트가 Axure에 비해 부족하다(ex. 마우스 hover시 이펙트 효과)
- 디스크립션 작업을 위해서는 파워포인트로 옮겨 추가 작업이 필요하다(ex. 화면은 adobe xd로 그리고 디스크립션은 파워포인트로 작업)
- 외부 클라이언트가 Adobe xd를 사용하지 않을 경우 작업물 공유가 제한된다.
현업에서 일하고 있는 종사자로서 프로토타이핑 툴에 대해 정리해본다면...
사실 아직은 파워포인트와 파워 목업을 통해 작업을 하는 케이스가 가장 많지만 컴퓨터의 사양이 점점 고사양으로 진화하고 업무 환경이 좋아짐에 따라 스타트업을 중심으로 다양한 프로토타이핑 툴을 사용하고 있는 것 같다. 파워포인트와 목업을 기본 베이스로 하되 Axure, Oven, Adobe XD, Figma 등의 툴도 한 번씩은 학습해보면서 자신에게 맞는 프로토타이핑 툴을 찾아보는 것도 좋을 거라 생각된다.(이 글을 쓰고 있는 저 역시 아직은 Axure를 이용해 보지 않았지만 이번 포스팅을 통해 스터디를 해보려고 한다.)
'Planner Story > 기획자의 일기' 카테고리의 다른 글
| 노션 메모 Save to Notion으로 1분이면 해결되요! (1) | 2024.03.08 |
|---|---|
| 피그잼 으로 5분 만에 아이데이션 완성하기 (0) | 2024.03.06 |
| 깔끔한 ppt 템플릿 무료 제공 사이트 추천 5 (0) | 2024.03.03 |
| 개인정보 이용내역 통지 안내 가이드 (0) | 2022.03.15 |
| 스타트업 신입 서비스 기획자의 직무상의 어려움(+ 초현실주의보) (2) | 2021.11.07 |




댓글