안녕하세요. 오랜만에 블로그 키우기 콘텐츠로 돌아온 샤를이에요. 블로그 작성이 익숙하신 이웃님들이라면 손쉽게 글을 작성하실 수 있지만, 저처럼 초보 블로거 분들이라면 막막하실 것 같아요. 그래서 오늘은 티스토리 포스팅 작성 시 기본 틀이라고 서식 등록 및 관리 하는 방법을 알려드리도록 하겠습니다!
티스토리 블로그 서식 관리

Ⅰ. 구성 요소
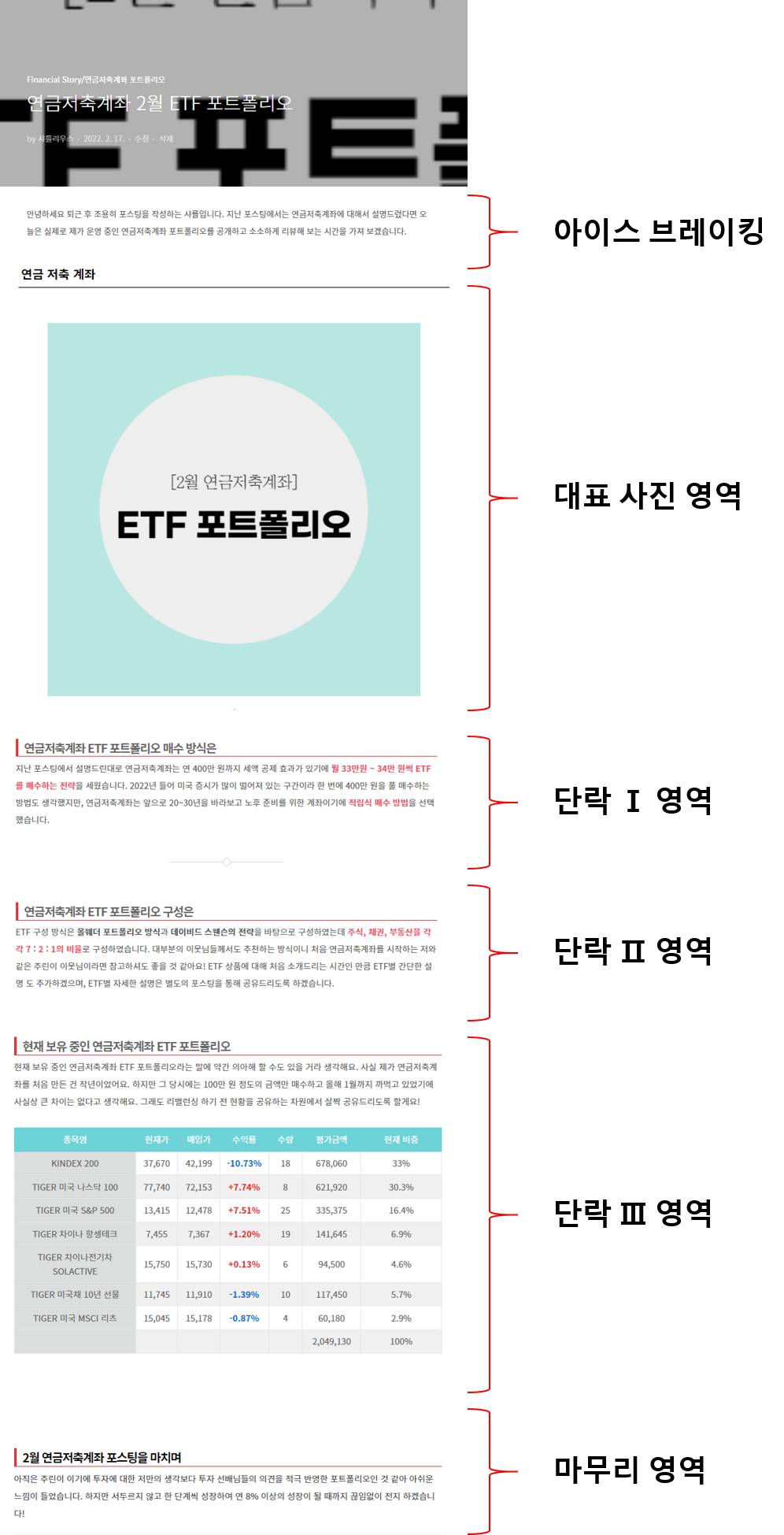
블로그 작성 시 모두에게 적용되는 100% 정답은 없는 것 같아요. 다만 저의 글 쓰는 형식을 공유드리면 '아이스브레이킹 영역', '대표 사진 영역', '단락 Ⅰ ~ Ⅲ 영역', '마무리 영역'을 기본으로 글을 작성하고 있습니다.

최근에 작성했던 포스팅을 예시 이미지로 가져왔는데 서식을 등록하면 위와 같은 형식으로 글을 작성하실 수 있어요! 그러면 서식을 등록하는 방법을 바로 이어서 설명드릴게요!
티스토리 서식 코드 등록 하기
티스토리 서식 코드를 등록하는 방법은 정말 간단해요!
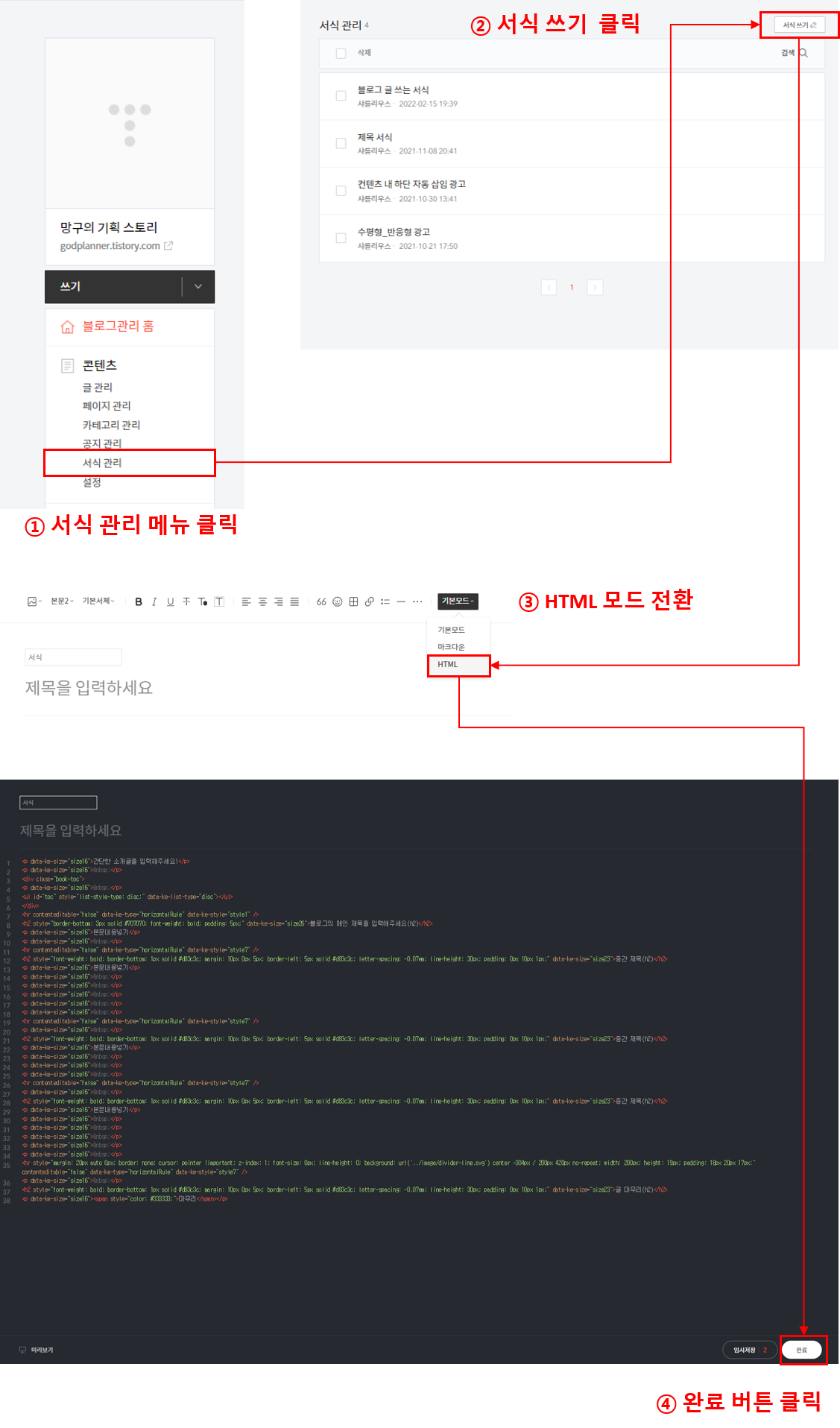
1. 티스토리 블로그 관리 → 서식 관리 → 서식 쓰기 메뉴를 클릭
2. 글 쓰기 모드를 'HTML 모드'로 변경
3. HTML 코드 붙여 넣기(검은 배경에 있는 글자를 모두 복사해주세요)
<p data-ke-size="size16">간단한 소개글을 입력해주세요!</p>
<p data-ke-size="size16"> </p>
<div class="book-toc">
<p data-ke-size="size16"> </p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
</div>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style1" />
<h2 style="border-bottom: 3px solid #707070; font-weight: bold; padding: 5px;" data-ke-size="size26">블로그의 메인 제목을 입력해주세요(h2)</h2>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<h2 style="font-weight: bold; border-bottom: 1px solid #d83c3c; margin: 10px 0px 5px; border-left: 5px solid #d83c3c; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">중간 제목(h2)</h2>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<p data-ke-size="size16"> </p>
<h2 style="font-weight: bold; border-bottom: 1px solid #d83c3c; margin: 10px 0px 5px; border-left: 5px solid #d83c3c; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">중간 제목(h2)</h2>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<p data-ke-size="size16"> </p>
<h2 style="font-weight: bold; border-bottom: 1px solid #d83c3c; margin: 10px 0px 5px; border-left: 5px solid #d83c3c; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">중간 제목(h2)</h2>
<p data-ke-size="size16">본문내용넣기</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<hr style="margin: 20px auto 0px; border: none; cursor: pointer !important; z-index: 1; font-size: 0px; line-height: 0; background: url('../image/divider-line.svg') center -304px / 200px 420px no-repeat; width: 200px; height: 19px; padding: 18px 20px 17px;" contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<p data-ke-size="size16"> </p>
<h2 style="font-weight: bold; border-bottom: 1px solid #d83c3c; margin: 10px 0px 5px; border-left: 5px solid #d83c3c; letter-spacing: -0.07em; line-height: 30px; padding: 0px 10px 1px;" data-ke-size="size23">글 마무리(h2)</h2>
<p data-ke-size="size16"><span style="color: #333333;">마무리</span></p>4. 글 쓰기 서식 확인 후 '완료' 버튼 클릭
등록 방식이 헷갈릴 수 있는 이웃분들을 위해 간단하게 캡처하였으니 참고 부탁드릴게요.

티스토리 서식 사용하기
등록한 서식 코드를 사용하는 방법은 등록하는 방법보다 더 간단해요!
1. 우측 상단 '···' 클릭 후 서식 클릭
2. 사용할 서식 메뉴 클릭
3. 포스팅 작성

다음 포스팅에서는요!
원래는 상단에 등록한 HTML 코드 중 꼭 설명드려야 하는 요소인 H태그에 대해 설명드리려고 하였지만 포스팅의 내용이 다소 길어지는 것 같아 오늘 포스팅은 여기서 마치고 다음 포스팅에 이어서 설명드리도록 하겠습니다. 서식 관련 추가적인 질문이 있는 이웃님들께서는 댓글 또는 메일을 보내 주시면 성실하게 답변드릴게요. 남은 주말 즐거운 시간 되세요!
'Study Story > 볼로그 키우기' 카테고리의 다른 글
| 티스토리 h태그 설정 하는 법 (0) | 2022.03.06 |
|---|---|
| 티스토리 블로그 세팅 하기(+ 한 번에 모두 정리) (1) | 2021.11.10 |
| 1분 안에 블로그 썸네일 만들기 (+ 최고의 퀄리티!) (0) | 2021.10.30 |



댓글