안녕하세요. 숨 막히는 월요일을 마치고 컴퓨터 앞에 앉아 포스팅을 작성하는 카를입니다.
구글 애드센스 승인이 되면 제가 정말 하고 싶었던 콘텐츠가 있습니다! 바로 일 잘러를 위한 노션 템플릿 공유예요♥
포스팅을 작성하는 저 역시 아직은 노션을 배워 나가는 노린 이 신분이지만 얼른 노잘러가 되기 위해 열심히 공부하고 공유해 보도록 할게요~ 그럼 바로 시작합니다!
※ 포스팅을 읽으시기 전 필독!
① 노션 템플릿 관련 포스팅은 전체적인 템플릿에 대한 설명과 템플릿 작성 시 사용된 간단한(?) 스킬을 공유드리려고 합니다. 노션의 기본적인 사용법과 심화적인 사용법에 대해 잘 알고 계신 이웃님들께서는 노션 템플릿만 공유하시면 됩니다.
② 노션 템플릿의 경우 유/무료 강의, 서적, 블로그 포스팅을 보고 제가 인용하여 만든 템플릿입니다. 인용했던 사이트와 강의의 경우 포스팅 최하단에서 확인하시면 되겠습니다^^
③ 제가 공유드린 템플릿은 2차, 3차 가공하셔도 상관없습니다! 템플릿이 마음에 드신다면 구글 애드센스 광고 한 번만 클릭 부탁드릴게요!
Chapter Ⅰ 메모 템플릿에 대한 전체적인 설명
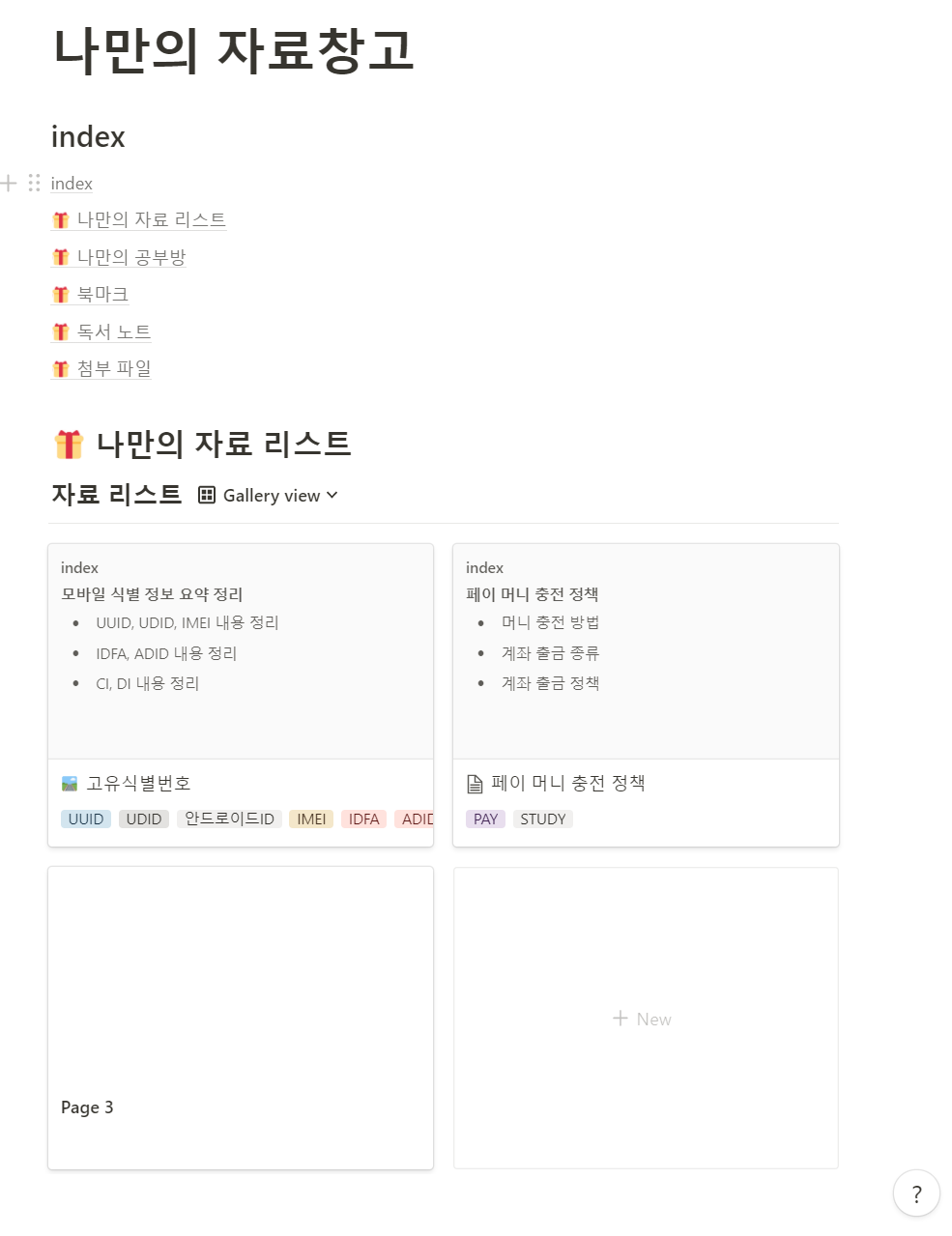
메모 템플릿의 구성은 '인덱스', '나만의 자료 리스트', '나만의 공부방', '북마크', '독서 노트', '첨부 파일 저장 공간'으로 구성되어 있어요!


① 인덱스 : 인덱스 영역의 텍스트를 클릭하면 해당 영역으로 스크롤이 이동돼요.
② 나만의 자료 OR 메모 리스트 : Gallery view를 활용하여 나만의 자료 또는 나만의 메모를 정리할 수 있어요. 1번에서 사용한 index 기능을 이용하여 Page Content 영역을 미리 보기처럼 활용하실 수 있어요.
③ 나만의 공부방 : 공부한 내용을 정리하는 영역이에요. 2번 기능과 유사하지만 카테고리 별로 구분하실 수 있으며, 클릭 시 페이지가 이동돼요.
④ 북마크 & 독서 노트 : 자신이 읽은 도서에 대해 정리하는 영역이에요. 위시리스트는 북마크에 나타내며 책에 대한 상세한 내용은 독서노트 영역에 표기해요.
⑤ 첨부 파일 : USB가 없으시다고요? 걱정하지 마세요 나만의 첨부파일 영역에 파일을 저장해 주세요. (요금제에 따라 저장할 수 있는 용량은 차이가 있어요!)
Chapter Ⅱ 템플릿 공유 하기
템플릿을 공유하는 방법은 정말 간단합니다.
아래의 4개의 단계만 기억해주세요!
① 아래의 링크를 클릭해주세요
https://well-brownie-54c.notion.site/a6604 e76 b7 e949 a2957 ad43 d31409 eca
나만의 자료창고
index
well-brownie-54c.notion.site
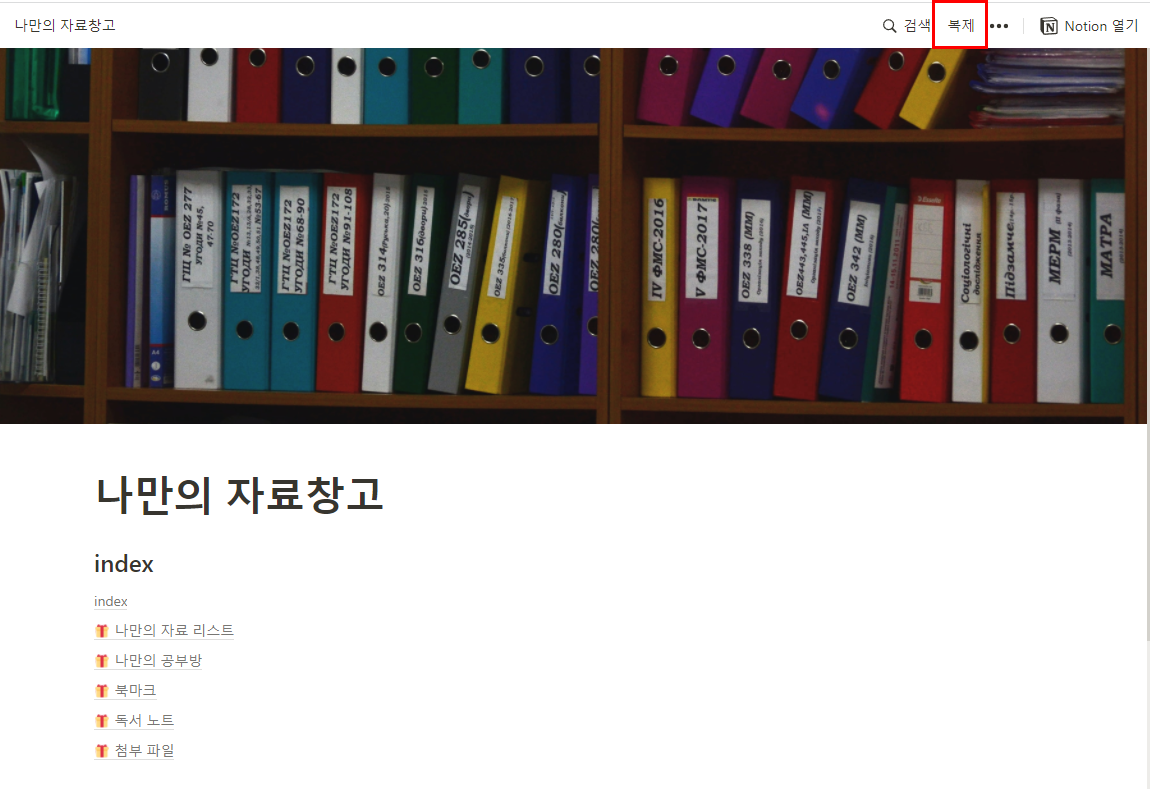
② 우측 상단에 '복제(Duplicate)'를 클릭해주세요

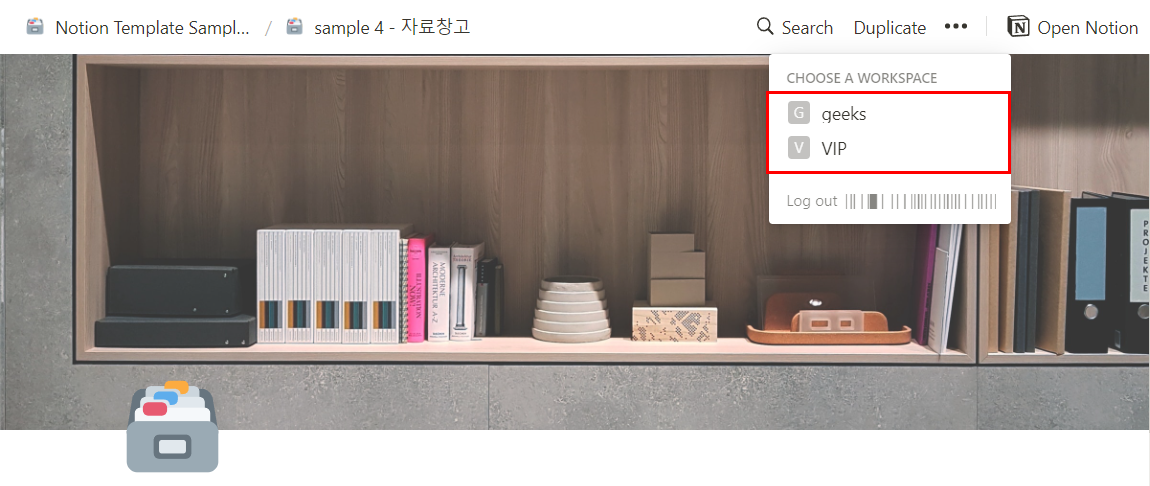
③ 자신의 워크 스페이스를 선택해주세요.

만약 하나의 계정만 보유하고 계신다면 해당 단계는 넘어가실 수도 있어요.
④ 노션 템플릿 활용하기

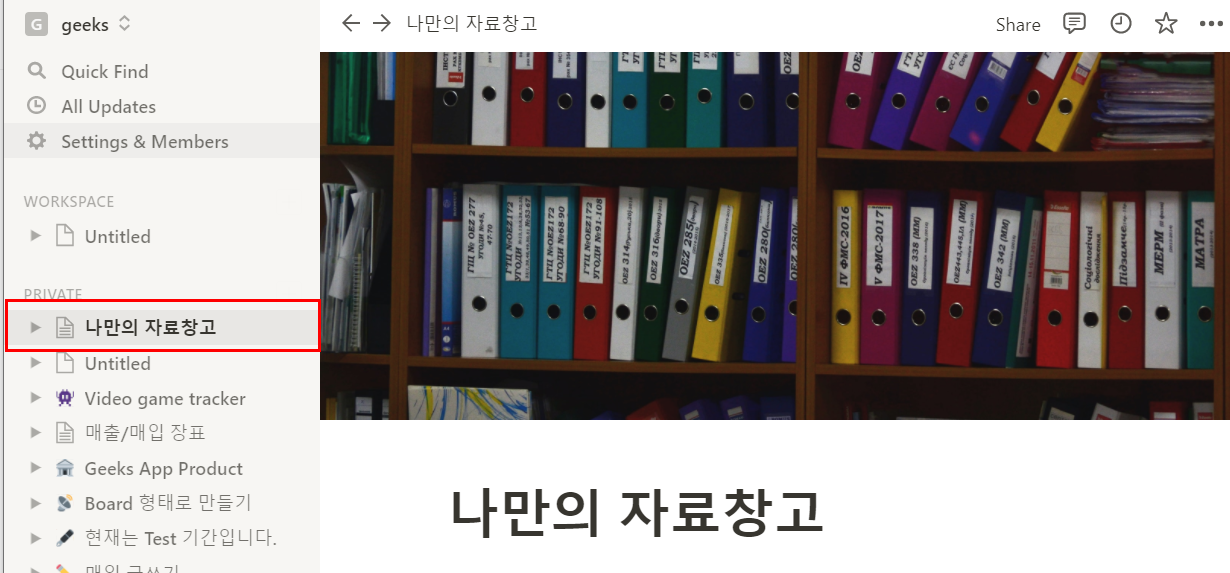
자신의 워크 스페이스에 접속 후 템플릿이 제대로 복사가 되었는지 확인해 주세요.
만약 복사가 잘 되지 않았을 경우 노션을 종료 후 재 실행하시면 정상적으로 템플릿을 확인하실 수 있어요!
Chapter Ⅲ 노션 기본 스킬 학습하기
해당 템플릿을 제작하기 위해서 다양한 스킬이 들어가지만 오늘은 북마크의 Galley view의 Card Preview를 이미지로 만드는 법과 북마크 영역과 독서노트 영역을 연결해주는 Relation 설정하는 방법을 설명해드리도록 하겠습니다.
① Gallery View를 Card View로 만들기
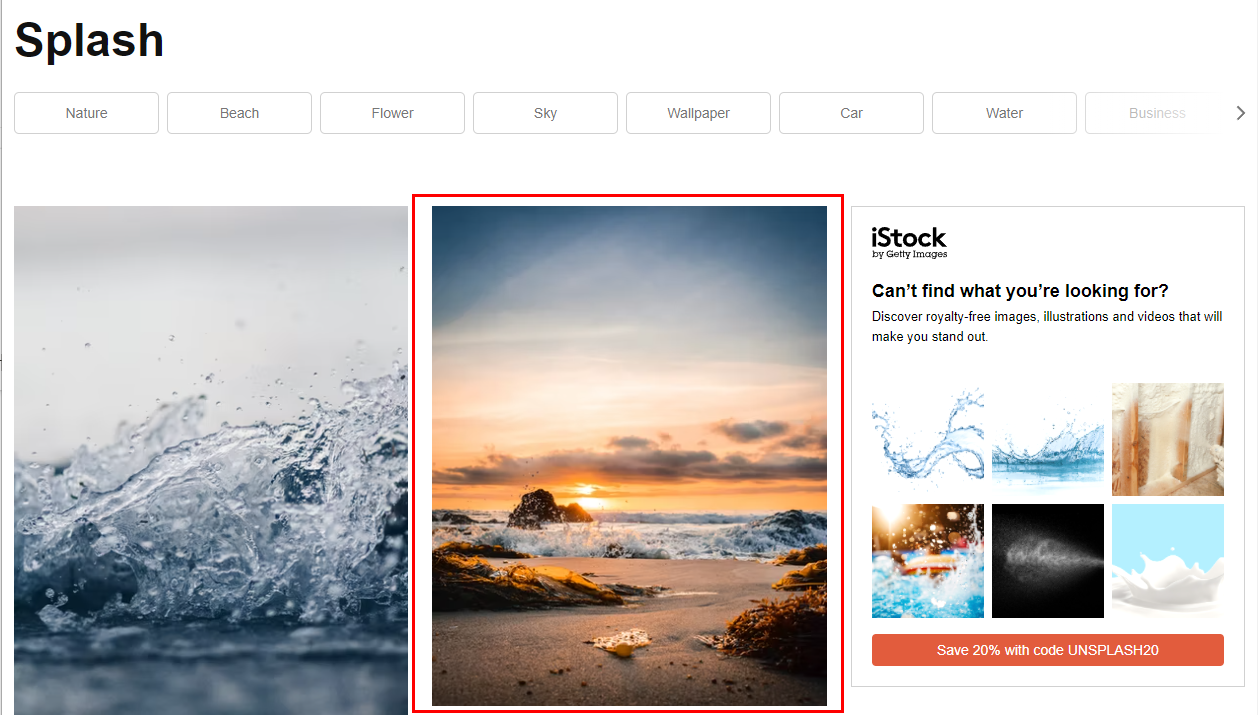
1. Card View로 설정하고 싶은 이미지 사이트에 접속 하기

이미지 저작권 문제로 인해 저작권 걱정이 없는 unsplash사이트에서 평범한 이미지 하나를 선택했습니다.
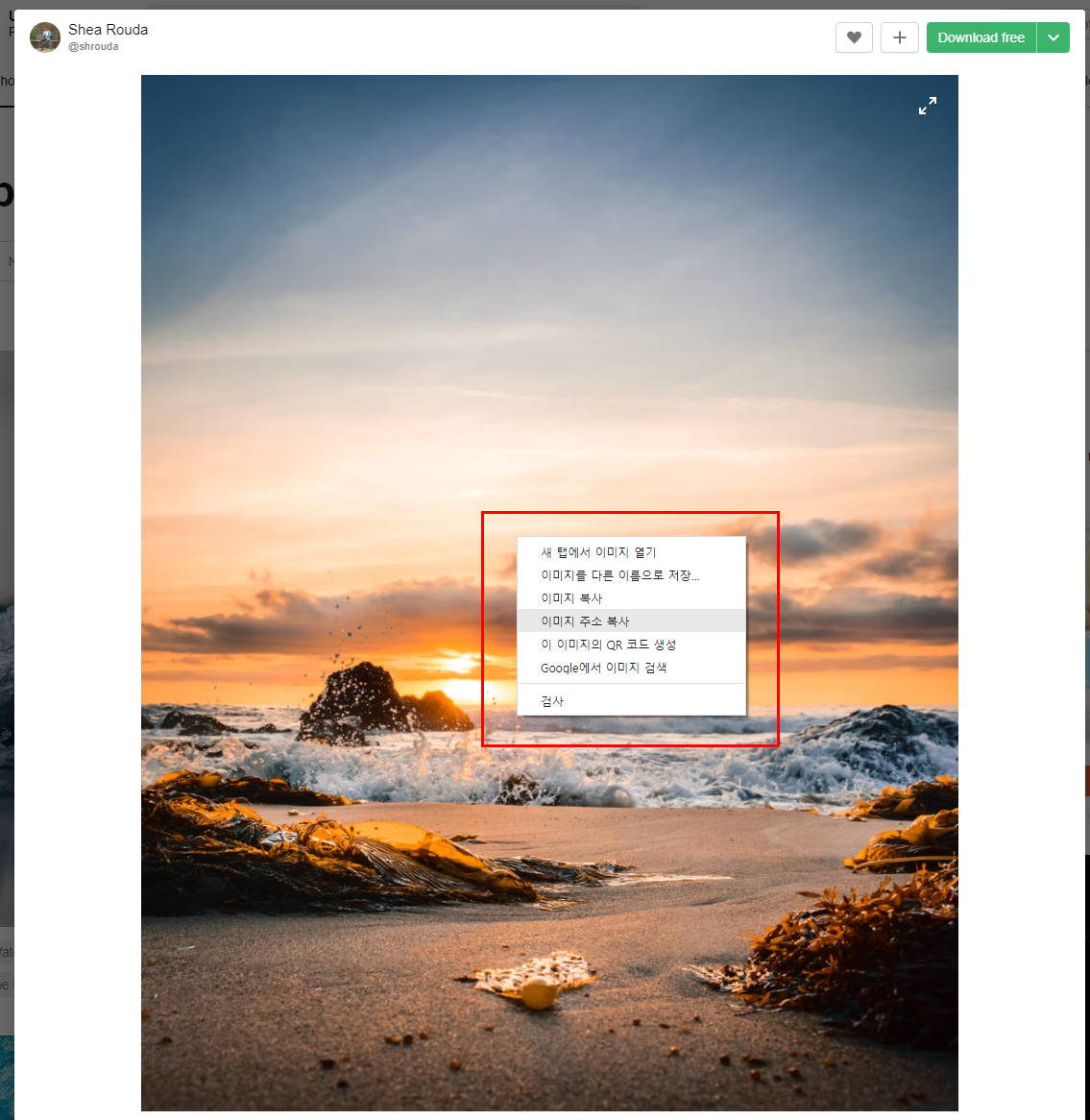
2. 이미지 주소 복사 클릭 하기

마우스 우클릭을 하실 경우 '이미지 주소 복사'라는 메뉴를 선택하실 수 있어요. 여기까지 진행하셨다면 절반은 끝났습니다!
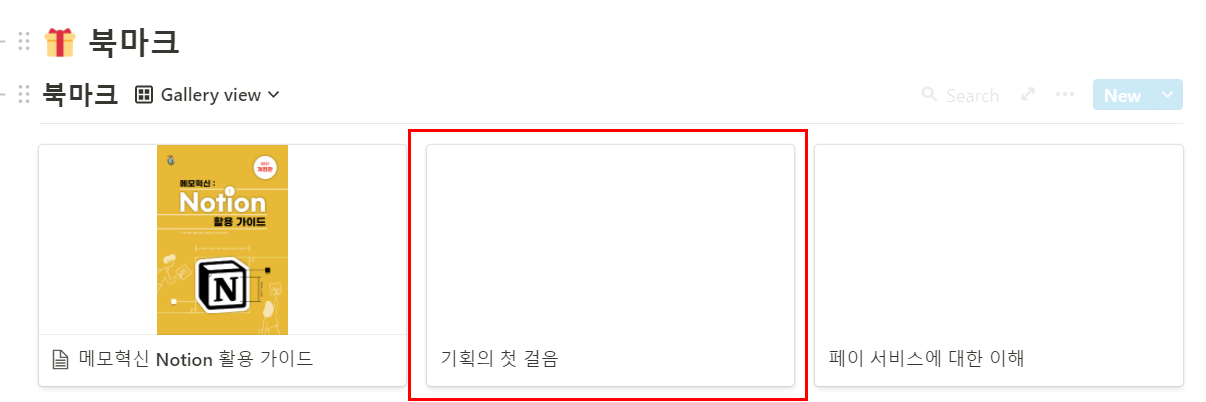
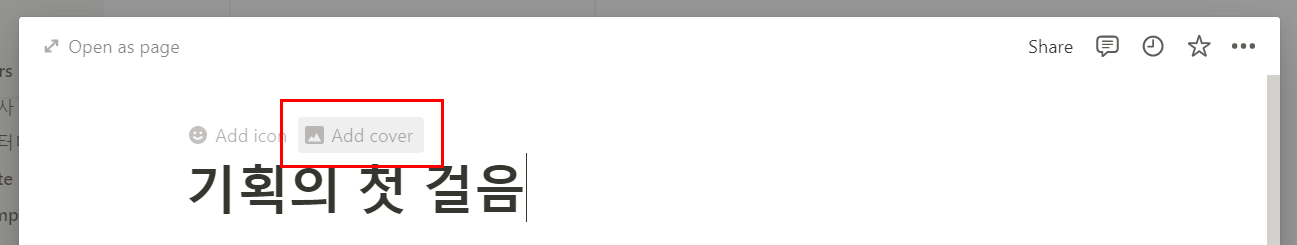
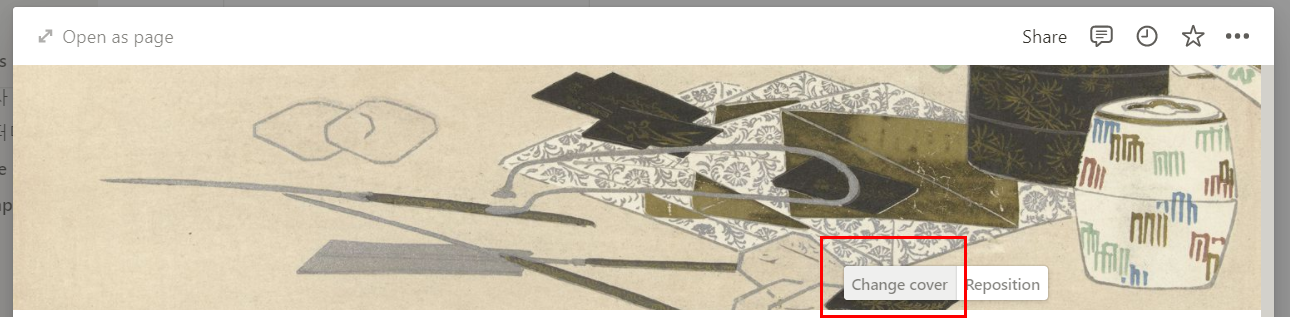
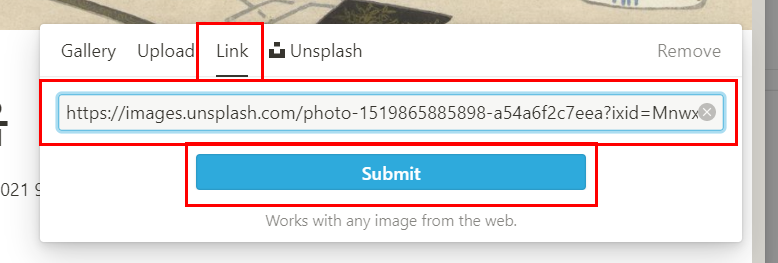
3. 'Gallery view' → 'Add Cover' → 'Change Cover' → 'Link' 클릭 후 주소 삽입




위의 이미지 순서대로 접근하신 뒤 마지막 화면에서 링크를 삽입해 주시면 'Cover' 이미지가 등록됩니다.
(여러 이미지를 삽입할 때 이미지를 편집하는 방법에 대해서는... 조금 더 고민이 필요할 것 같아요 ㅠㅠ)
4. Image Contet & Fit Image 설정하기
이미지를 등록 후 상세 화면을 확인해 보시게 되면 Cover 이미지가 등록되지 않은 것을 확인할 수 있어요 ㅠ
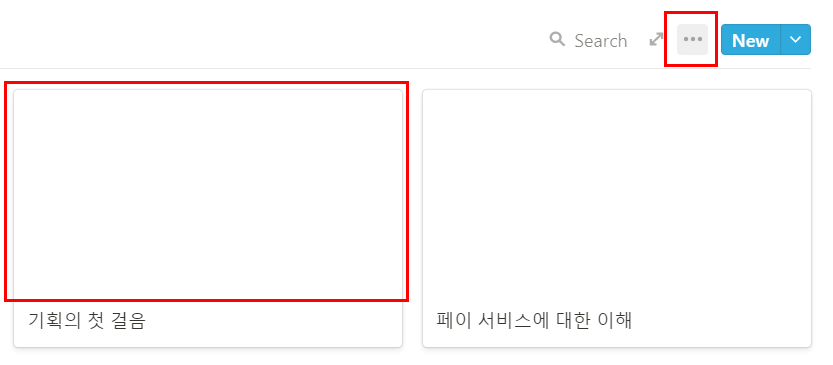
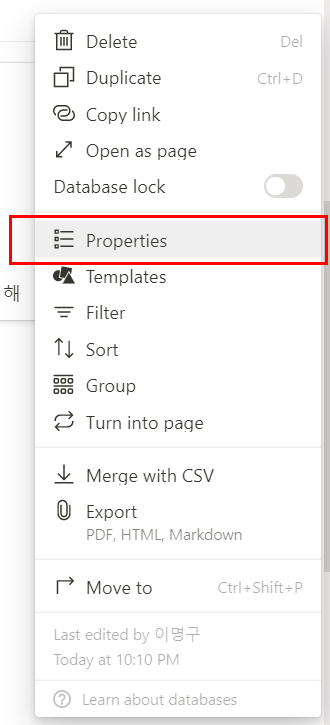
당황하지 마시고 우측 상단의 '....' 버튼을 클릭해서 세부적인 설정을 해볼게요!

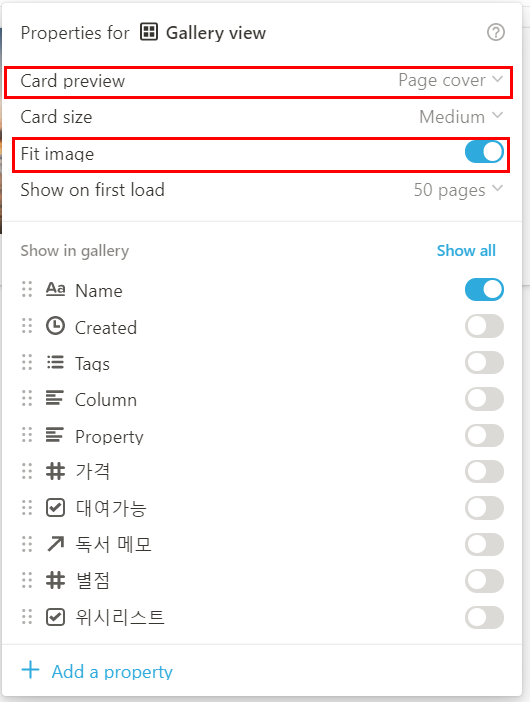
'Properties'를 클릭하신 뒤 'Card Preview'와 'Fit Image'를 설정해 주세요
(Card Preview는 Page Cover로 설정하시면 되겠으며 Fit Image는 활성화시켜 주세요)


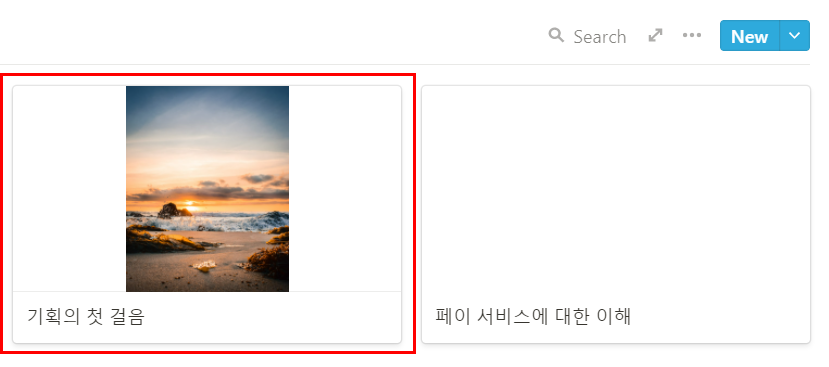
위와 같이 설정하셨다면, 아래와 같이 이미지가 등록된 Gallery View 이미지를 확인하실 수 있어요!

에고고.... 이미지로 컷 편집을 하면서 설명을 하려고 하니 정말 어려운 것 같아요 ㅠㅠ
다음 시간에 설명드릴 Relation 기능부터는 동영상으로 편집해서 설명드리도록 할게요! 아직 초보 블로거인 만큼 부족한 점이 보여도 이해해 주실 것을 믿으며, 오늘도 긴 글 읽어주셔서 정말 감사합니다!
댓글